Por defecto WordPress genera tres tamaños de imágenes por cada una de las que subimos:
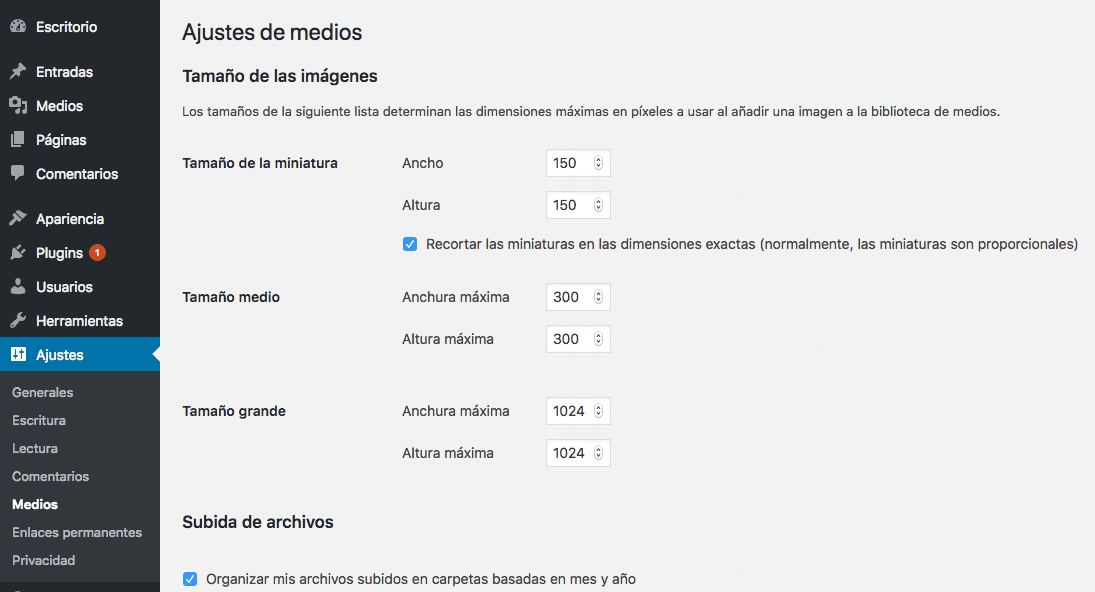
- Thumbnail: 150 × 150px.
- Medium: 300 × 300px.
- Large: 1024 × 1024px.
Y aunque estos tres tamaños pueden ser cambiados en Ajustes / Medios no es siempre útil ya que según el diseño del sitio necesitaremos imágenes en diferentes tamaños.

Ajustes/Medios WordPress
Aquí te muestro un código bastante simple para crearlos que pondremos dentro del functions.php.
<?php
/* Nuevo tamaño de imagen */
if ( function_exists( 'add_image_size' ) ) {
add_image_size('primer_tamanio', 450, 800, true);
add_image_size('segundo_tamanio', 1100, 1400, true);
}
?>
En el caso de este código he creado dos tamaños de imágenes: primer_tamanio y segundo_tamanio.
Así al subir una imagen no solo se generaran los tres tamaños por defecto sino cada uno de los que generemos con el código anterior.
No crear demasiados tamaños
Si bien aclaramos el hecho de que generar nuevos tamaños de imágenes es beneficioso para ciertos diseños web, hay que tener cuidado con la cantidad, ya que por cada imagen subida se duplican en los tamaños declarados.
Usar los tamaños creados dentro del theme
Para llamar el tamaño de imagen deseado dentro del theme solo debemos añadir en el archivo:
<?php the_post_thumbnail('primer_tamanio'); ?>
Así, tenemos más el control sobre lo que mostramos en nuestro sitio.
